PyScript PWA
Creating installable PyScript applications that cache assets and runs offline offer enormous potential for Python. In this article, I will show you how to create a Python application that installs on the desktop and on mobile devices. This application will continue to function with no Internet connection. The PyScript and Pyodide files are cached by the application significantly reducing startup time. In my opinion, this will be a killer feature that will allow Python to be a major web development language.
AI, ML, and Data Science often require distributed serverless technologies and/or large backend servers to support large customer bases. By moving the CPU processing to the user’s browser, many new abilities will be created. PyScript will be able to access the user’s device (with permission of course), such as the camera, speaker, and microphone, as input devices. Image recognition, speech transcribing and translation, and many more features can be performed on the device without requiring an Internet connection.
Some will argue that JavaScript offers those features today. JavaScript offers none of those features. Those features are provided by the browser framework. Python can interface with those features just as easily as JavaScript. I am having a very difficult time finding something JavaScript does that I cannot easily do in Python. That includes integrating with JavaScript libraries. On the other hand, there are numerous Python libraries that are years ahead of JavaScript. The argument that JavaScript is king is only valid for those who know nothing but JavaScript. If JavaScript was the king, we would be writing all applications in JavaScript today.
Application Appearance
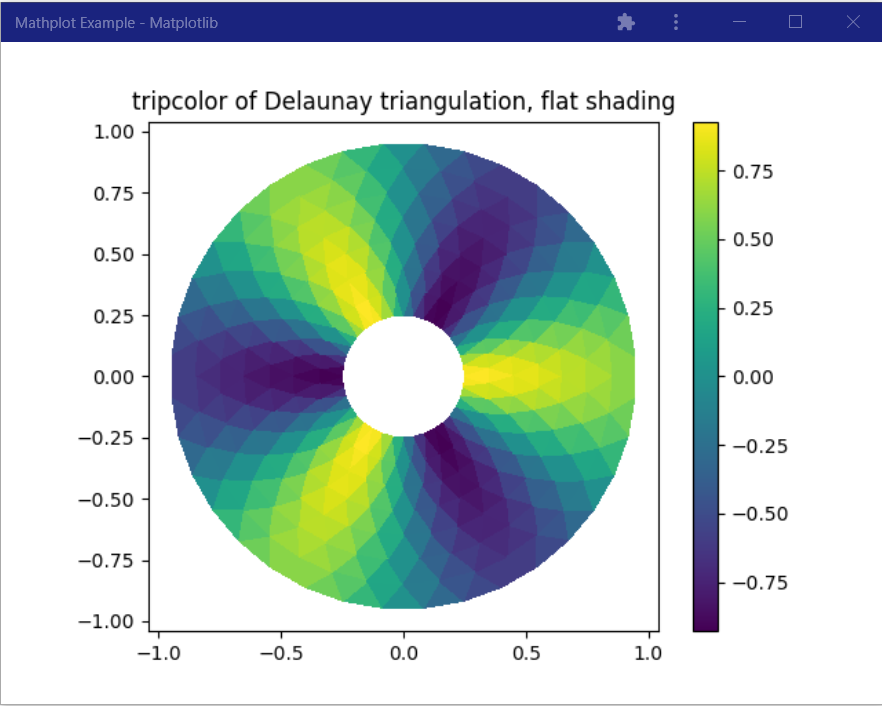
This is a screenshot of the installed application. Notice how it appears just like a normal application.

Demo Link
I created a domain and copied this application here.
GitHub Repository
The source code for this application is available here.
Important Concepts
The following items must be implemented to create an installable application that runs offline:
- HTML page
- Icons
- manifest.json
- Installation script
- Service Worker
That is the entire list. No complicated code, no extensive integration, nothing more is required.
HTML Page
This can be anything you want that is supported by HTML and PyScript. For this application, I will use the Mathplot Example for the PyScript GitHub repository [link].
Three changes are required:
- Specify that application manifest file: manifest.json
- Specify a button so the user can install the application
- Include a JavaScript file to declare the Service Worker and manage the install event
Required Changes:
- Insert the manifest specification in the HTML head section.
- Insert the button at the top of the body section.
- Insert the script tag at the bottom of the HTML body section.
|
1 2 3 |
<link rel="manifest" href="manifest.json"> <button class="button" type="button" id="bInstall">Install Application</button> <script src="js/main.js"></script> |
Complete index.html:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<html> <head> <title>Matplotlib</title> <meta charset="utf-8"> <link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" /> <script defer src="https://pyscript.net/alpha/pyscript.js"></script> <link rel="manifest" href="manifest.json"> <py-env> - matplotlib </py-env> </head> <body> <button class="button" type="button" id="bInstall">Install Application</button> <div id="mpl"></div> <py-script output="mpl"> import matplotlib.pyplot as plt import matplotlib.tri as tri import numpy as np # First create the x and y coordinates of the points. n_angles = 36 n_radii = 8 min_radius = 0.25 radii = np.linspace(min_radius, 0.95, n_radii) angles = np.linspace(0, 2 * np.pi, n_angles, endpoint=False) angles = np.repeat(angles[..., np.newaxis], n_radii, axis=1) angles[:, 1::2] += np.pi / n_angles x = (radii * np.cos(angles)).flatten() y = (radii * np.sin(angles)).flatten() z = (np.cos(radii) * np.cos(3 * angles)).flatten() # Create the Triangulation; no triangles so Delaunay triangulation created. triang = tri.Triangulation(x, y) # Mask off unwanted triangles. triang.set_mask(np.hypot(x[triang.triangles].mean(axis=1), y[triang.triangles].mean(axis=1)) < min_radius) fig1, ax1 = plt.subplots() ax1.set_aspect('equal') tpc = ax1.tripcolor(triang, z, shading='flat') fig1.colorbar(tpc) ax1.set_title('tripcolor of Delaunay triangulation, flat shading') fig1 </py-script> <script src="js/main.js"></script> </body> </html> |
ICONS
You will need some icons to display for the application. The specification is not clear, but you need at least one icon. My example includes several that I had already created. The icons are located in the img directory. Use those icons until you create your own.
More details on the Web Application Manifest: [link].
I deliberately left out the manifest.json iOS icons so that this becomes a task for the next article. I wanted this article to be as simple as possible and still work on the desktop.
MANIFEST.JSON
The manifest specifies the characteristics of your application:
- Application name
- Starting page URL
- Display type (fullscreen, browser, standalone, minimal-ui)
- Orientation
- Colors
- Icons
This link has a good description of the various options.
Complete manifest.json:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
{ "name": "Mathplot Example", "short_name": "Mathplot", "id": "index.html", "start_url": "index.html", "display": "standalone", "theme_color": "#1a237e", "background_color": "#e8eaf6", "orientation": "portrait-primary", "icons": [ { "src": "img/android-chrome-192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "img/android-chrome-512x512.png", "sizes": "512x512", "type": "image/png" } ] } |
Installation Script
This is located in js/main.js. This file processes three events:
- DOM load – Once the document body is loaded inform the browser to register the service worker
- Before Install Prompt (beforeinstallprompt)- This event is called if the user has not already installed the application. The code enables the hidden install button.
- Install event – This event is called if the user clicks the install button. A browser confirmation dialog is displayed. The actual application installation and setup are handled entirely by the browser
Complete js/main.js:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
if ('serviceWorker' in navigator) { window.addEventListener('load', () => { navigator.serviceWorker .register('sw.js') .then(reg => console.log('Service Worker: Registered')) .catch(err => console.log(`Service Worker: Error: ${err}`)); }); } var installPrompt window.addEventListener('beforeinstallprompt', (e) => { bInstall = document.getElementById('bInstall'); installPrompt = e; e.preventDefault(); bInstall.removeAttribute('disabled'); bInstall.classList.remove('hidden'); }); bInstall.addEventListener('click', () => { bInstall = document.getElementById('bInstall'); bInstall.setAttribute('disabled', true); bInstall.classList.add('hidden'); installPrompt.prompt(); }); |
Service Worker
The services worker plus the manifest.json are the magic that makes everything possible.
The service worker does several important things:
- Defines the assets to be cached. I included only a partial list because I also included fetch event caching so that the PyScript and Pyodide assets are also cached.
- Listens for the install event. Once fired, create the caches and pre-fetches the listed assets.
- Listen for the activate event. Nothing performed here.
- Listen for the Fetch API event. This code hooks the Fetch API and caches requests and responses. This is the code that makes offline access possible.
Complete sw.js:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
const cacheName = 'v2'; const assets = [ 'index.html', 'js/main.js', ]; self.addEventListener('install', e => { console.log('Service Worker: Installed'); e.waitUntil( caches.open(cacheName).then((cache) => { cache.addAll(assets); }) ); }); self.addEventListener('activate', e => { console.log('Service Worker: Activated'); }); self.addEventListener('fetch', e => { e.respondWith( fetch(e.request) .then(res => { const resClone = res.clone(); caches.open(cacheName).then(cache => { cache.put(e.request, resClone); }); return res; }) .catch(err => caches.match(e.request).then(res => res)) ); }); |
Application Analysis
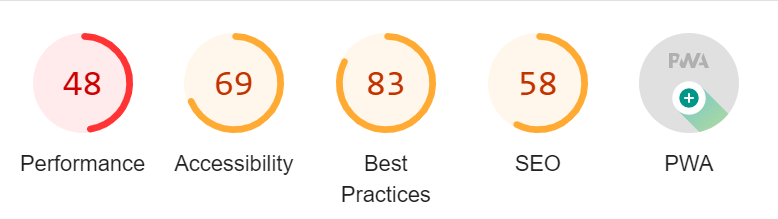
Google provides an excellent tool to analyze an application for offline access. This is called Lighthouse. My example passes the Lighthouse tests, but just barely. There are a number of improvements that can be made. I am planning a second part for this article that takes a Lighthouse report and then solves or improves upon each issue.

Summary
In this article, I demonstrated example code so that you can make any PyScript application installable. By listening for the Fetch API event, you can cache the PyScript and Pyodide files so that your application does not need to download them every time the application starts, which improves start time, but also allows for the application to run without the Internet.
More Information
- Other articles that I have written on Pyscript
- Mathplot example used for this article
- Web Application Manifest
- Add a web app manifest
- Window: load event
- BeforeInstallPrompt Event
- Google Lighthouse
Photography Credit
I write free articles about technology. Recently, I learned about Pexels.com which provides free images. The image in this article is courtesy of Magda Ehlers at Pexels.

I design software for enterprise-class systems and data centers. My background is 30+ years in storage (SCSI, FC, iSCSI, disk arrays, imaging) virtualization. 20+ years in identity, security, and forensics.
For the past 14+ years, I have been working in the cloud (AWS, Azure, Google, Alibaba, IBM, Oracle) designing hybrid and multi-cloud software solutions. I am an MVP/GDE with several.

Leave a Reply